Mobile technology has evolved rapidly over recent years. And its dominance looks set to continue. Supercharged by the Covid pandemic, the global learning mobile industry is estimated to reach $80.1 billion worldwide by 2027 (almost four times its $22.4 billion 2020 valuation).
In the corporate eLearning world, this has presented both opportunities and challenges.
On the plus side, it’s removed some of the biggest barriers to training. Using mobile devices, learners can now access and engage with L&D activities wherever they are, whenever they want.
Good news.
But its sudden and fast growth has also made it difficult for many corporate eLearning designers and L&D professionals implementers to keep pace. Resulting in a mobile learning experience that often lacks planning, looks awkward, and feels ad-hoc.
In this article, we take time out to stop and pause. And focus on what it takes to craft a successful mobile learning strategy. A strategy that’s proactive rather than reactive. And most importantly, a strategy that’s designed to lead to maximum use with all of your employees.
Why mobile learning deserves a mobile learning strategy
According to Statista, there are currently 6.4 billion smartphone users worldwide. Portability, flexibility, and accessibility all make mobile devices ideal for today’s more globally-dispersed workforce. They’re also a natural fit for today’s growing generation of tech-minded employees.
Millennials represent the majority of the global workforce. And 87% of them agree that personal and professional growth are big motivators when it comes to employee engagement.
Bring these stats together, and the case is clear: For businesses to retain and engage employees in the future, mobile learning needs to be prioritized.
But what makes a mobile app training program effective? Let’s take a look.
A customized approach to mobile learning
One of the biggest mistakes made with mobile learning strategy and design is the assumption that what works on desktop will work on mobile, too. It’s a pragmatic assumption—especially given the pressure of delivering a mobile learning experience under tight time constraints. But it’s misguided and short-sighted. To work effectively, mobile learning demands its own approach.
Here are eight mobile learning examples of factors that are unique and need to be considered and reflected in the design.
- Informal approach: Training away from a desk or an office feels casual. And has the potential to crossover into your employee’s personal time.
- Smaller screens: Desktop displays have more visual real estate. Trying to fit lots of information on a mobile screen can overwhelm users. And risk key points being lost.
- More distractions: Mobile learning can take place anywhere. This is a big plus. But, with no control over what happens in the background, it has to compete with more potential disturbances.
- Technical inconsistencies: Consistently high bandwidth and a strong, steady network connection aren’t a given for all mobile users, all of the time. Mobile data network speeds are slower and less reliable than using a DSL or cable connection.
- Different motivations: Rather than embarking on in-depth training sessions from their smartphone, employees use their mobile for short learning tasks. These could include recaps, tests, questions, and surveys.
- Less time: Whether it’s on the commute, waiting for a meeting, in between jobs, or during a quiet moment, mobile learning is opportunistic, brief, and all about exploiting dead time.
- Different navigation: While a landscape orientation is the norm for desktop devices, most mobile users view content in portrait format. And the way they move around the screen differs.
- Format limitations: Some formats and file sizes supported by computers don’t migrate easily or work as seamlessly in a mobile format.
Deliver training on the go with TalentLMS
Download for free the native mobile app for iOS and Android,
and reach your learners no matter where they are.
Mobile design: 17 best practice tips
So, for your mobile learning strategy to work, it needs to be just that… a strategy. And not just desktop learning copied onto a mobile device.
Below are 17 ways of addressing the unique challenges we’ve just covered. Along with some other best practice tips to train employees effectively on the go and keep them engaged.
1. Reduce the load
Cut down on content volume to minimize the potential impact of slow mobile download times.
Remember: Crop and compress graphics to reduce their dimensions, keep videos and audio clips short, edit down text, and replace large graphics with image maps.
2. Set the right size
Zooming in and out on a mobile device isn’t as easy as on a desktop. Use a larger default font size for content and touch controls so learners can navigate and read content without altering the size.
Remember: Mobile learning’s about convenience and time efficiency. So the user experience needs to reflect this. Tap targets should be big enough for your learners to use accurately and confidently in a hurry. As a guide, they should be 9mm high by 9mm wide with inactive space surrounding them.
3. Find the right place
To maximize accessibility as well as usability, touch targets should be located where they can be easily reached.
Remember: People hold devices differently. Some users may be left as opposed to right-handed. Others may have limited mobility,
4. Make controls simple
Gestures (taps, swipes, shape forming) are used to operate most mobile devices. Make them easy to perform and to fix if an error is made.
Remember: Complex gestures (involving multiple fingers or taps) can be difficult for users with motor or dexterity impairments. Where possible, use simple tap or swipe gestures. And keep the number of actions to a minimum.
5. Provide data entry options
Using mobile devices, information can be inputted in various ways. Text entry is the most obvious. But it isn’t the quickest method. Reduce the amount of typing by providing alternatives such as select menus, radio buttons, check boxes, and autofill options.
Remember: Typing can be difficult for some users with limited mobility. Exploit the alternatives on offer to address this.
6. Be consistent
Use a similar layout across different pages and courses. This will make your learners feel comfortable and in control. And, knowing where components and navigation elements are likely to be on the screen, will speed up mobile app training.
Remember: If you’re using a responsive web design, check that your layout translates in the same order and position across different screen sizes and orientations.
7. Keep content concise and clear
Don’t demand hours of your learners’ time; demand minutes. Edit text down, so it’s tight and to the point. Use headings to highlight and break up sections. And include a “more” button or thumbnail to link to larger images or further information.
Remember: Stick closer to the learning objectives in your mobile learning strategy programs.
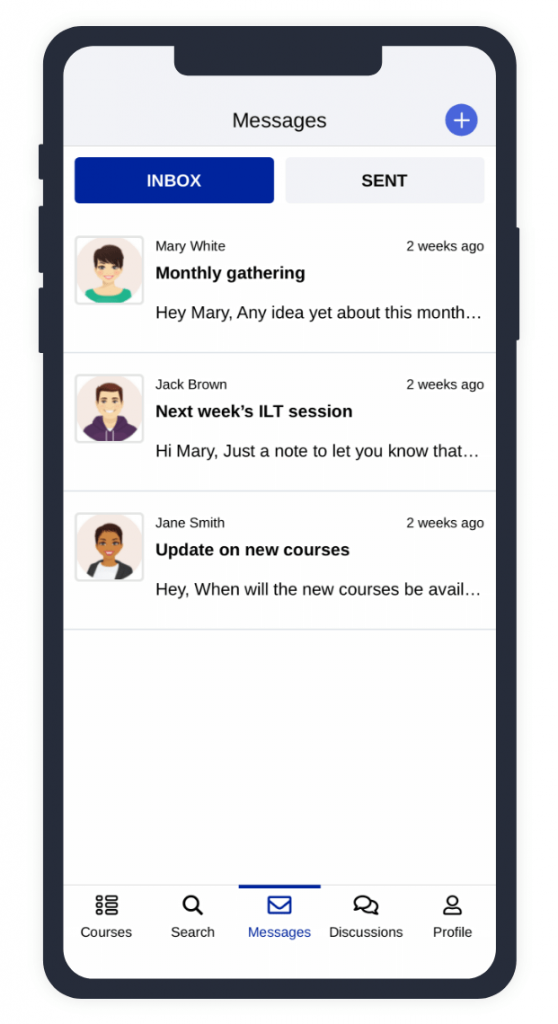
8. Maximize opportunities for communication
mLearning is, by its nature, solitary learning. But that doesn’t mean it has to happen in a vacuum. Packed with ways to communicate, mobile devices are ideal for supporting real-time group discussions, one-to-chats, pop-ups, and notifications. Whether it’s course updates, quick tips, reminders, or new discussion threads or conversations.
Remember: With course content pared down to optimize the mobile learning experience, it’s important to provide opportunities for learners to ask questions.

9. Check color contrast
Your desktop training will, no doubt, adhere to WCAG outlines. And comply with the color contrast ratios that are acceptable for most users, including those with reduced vision. But those standard ratios need adjusting for mobile devices.
Often used outdoors, screen glare is a common factor of mobile learning. Screen size is also an issue. Both of these need to be considered when setting contrast levels.
Remember: While larger text on a desktop may work at a lower contrast ratio, this doesn’t apply to titles on smaller (mobile) screens.
10. Offer an offline option
Stave off potential technical challenges by offering users an offline option or the ability to download courses onto their devices.
Remember: Not all course content works offline (embedded video links pointing to YouTube, for example). Run a check (a good LMS with a mobile app will do this for you) for features that aren’t compatible.
11. Use space wisely
To minimize on-screen distractions, avoid unnecessary banners, IDs, buttons, legal writings, copyright notices, and logos. Design content to fit into a single-column, positioning form fields below, rather than beside, their labels. And avoid adding sidebar articles or tables of content that display in a separate column to the left or right of the main content.
Remember: Place the secondary content at the bottom of the page.

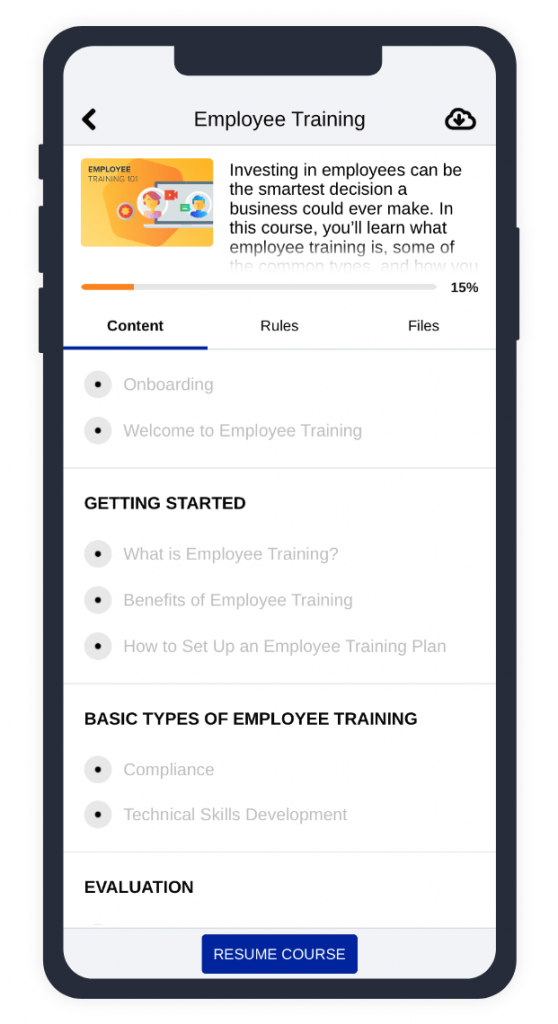
Give your learners control over their training
Use TalentLMS to design mobile-optimized courses,
and let them choose when and where they’ll complete training.
12. Test, test, and test again
Don’t launch your mobile learning program until you’ve thoroughly checked out how it works on different devices.
Remember: Use the lowest common denominator to make sure your content is displayed well on the smallest and narrowest of screens.
13. Focus on flexibility
Mobile devices come in all shapes and sizes. Always make sure your design is responsive and adjusts well to different screen sizes.
Remember: Your output should be HTML5 compatible.
14. Fight distractions
Smartphones love interactivity. Which is good news because interactivity makes learning more engaging. And fun. Games, drag-and-drop quizzes, flashcards, and multimedia content are all hands-on and fit in well with the informal feel of this type of mobile app training.
Remember: A good mobile learning LMS will have these features built-in. If not, find third-party gamification apps that integrate.
15. Reinforce don’t replicate
Rather than introducing new concepts through mobile learning, create a micro-version of your course that acts as a learning aid.
Remember: Quick assessments and quizzes work well on mobile devices. Use them as course follow-ups to refresh learning and boost knowledge retention.
16. Smarten up your structure
Unlike their desktop, your learners have their phones with them all the time. Turn their device into a handy go-to resource they can call on whenever they need it. How? Make it easy for users to search and find what they need. And structure content sensibly so it’s easy to locate.
Remember: A card-based layout works better than a list.
17. Use an LMS with a native mobile app
If you’re using an LMS for your training, check to see if it also works as a mobile learning LMS. A good LMS will come with a mobile app training tool you can use off-the-peg. Or even a white-label version you can customize.
Remember: Check that the mobile learning LMS app has a design that meets or supports all of the mobile learning examples and best-practice tips we’ve included here.

Reasons to go mobile
Mobile learning isn’t new. It’s not suitable for every type of training. And it’s not without its flaws or challenges.
But it’s here to stay.
And, used in the right way, with the right design in place, and the right strategy to guide it, it’s full of potential. And just as effective in its way as any other form of training. Not only that, but it has the potential to reach and engage a large group of workers (out in the field or out on the road) who, up until now, may have struggled to access equal training opportunities.
And that’s a pretty good reason to start planning your mobile learning strategy.
Originally published on: 27 Jan 2016 | Tags: Mobile Learning

![6 Advantages of Mobile Learning [for Employers and Employees]](https://images.www.talentlms.com/blog/wp-content/uploads/2018/01/Benefits-of-mobile-learning-for-employers-and-employees.png)