- How to make online training interactive: 6 ways to create interactive online training modules
- Interactive online learning essentials: What is interactive training?
- What constitutes an interactive training program?
- Why should you implement interactive online learning in your training program?
- Out of the office? The benefits of interactive online training for remote workers
- Which are the top interactive eLearning activities?
- The lowdown on how to build interactive training
It’s no secret that static online courses belong to the past.
With augmented and virtual reality, interactive presentations, and a plethora of advanced technologies, today’s learners want more than just text and videos.
They want to learn by doing. Whether it’s social learning or simulation, respondents in our latest ‘State of L&D’ survey concur. When it comes to delivery formats, training that involves participation isn’t just preferred, it’s also considered more effective.
Luckily, most tools and course creators come with features that support interactivity. And luckily, implementing an interactive online training program has become much more manageable.
How to make online training interactive: 6 ways to create interactive online training modules
Creating an online interactive training module doesn’t have to be complicated. Choose the appropriate elements based on your objectives and audience, first, and everything will unfold naturally.
Here are a few interactive training ideas to consider:
- Incorporate an interactive element on each slide
- Add digital storytelling to your courses
- Include interactive 360° images and videos
- Create simulated environments where learners can freely practice
- Devise branching scenarios
- Make it sociable
Ready to learn how to make training interactive? Time to take a closer look at each practice.
1. Incorporate an interactive element on each slide
An interactive training program would be completely nonreciprocal without interactive elements. If you’re using slides or pages, including interactive elements will boost learner adoption and engagement. It might be a simple click on a button for something to pop up or a basic drag-and-drop activity. Anything that can get learners to take action to progress can do the trick.
When creating interactive training in PowerPoint, for example, make sure that learners have to interact with something on every single slide. The lack of consistent interaction in an online course basically defeats the purpose of immersive training programs. And you want active learners, not passive spectators.
2. Add digital storytelling to your courses
Digital storytelling is a creative learning approach that puts learners at the center of attention. With digital storytelling, learners are the ones who control a course’s content as well as how it will unfold. However, what makes it such an effective training method is that it evokes emotions.
Karl Kapp explains in “Power Up Training with Interactive Content Design,” on the TalentLMS podcast, that people learn and remember facts better in a story. Stories create various pathways, they create instinctive feelings, offer knowledge based on facts, and evoke senses. Specifically, if people want to learn how to interact with customers or peers the right way, stories can be really helpful. Plus, storytelling enhances the gamification element.
Here is an excellent example of using digital storytelling in online training programs for employees: Document employees’ day at work, and use that as content for an onboarding course.
This way, when you’re onboarding new hires, you will set the right expectations for particular roles in the organization and put a human face to your organization.
3. Include interactive 360° images and videos
The use of interactive 360° video is always a welcome addition to any interactive training program. Immersive learning experiences require learners to take control of their learning environment, and interactive 360° media is what this is all about.
Interactive videos like these can be used for virtual tours around actual locations where your learners work (or will work), so they can get familiar with them.
Also, employing this type of interactive media is a precursor to using virtual reality for learning. So, if you are planning to implement VR learning in the future, you might want to experiment with interactive video first.
4. Create simulated environments where learners can freely practice
One of the most significant learner needs is an environment where they can freely practice the skills they’ve learned without the fear of making mistakes. An interactive online training program in an interactive training software that simulates a controlled working environment is the solution.
Karl Kapp supports in the podcast that people should be trained in an interactive environment to make mistakes and then learn from them. If they don’t have this opportunity, they end up making mistakes with customers, products, or peers. And such situations are never beneficial.
Learners can visit these online learning environments repeatedly until they’ve mastered newly acquired skills and feel confident to put them into action. And since making a mistake in a simulated environment has zero impact in the physical world, they’re great for showing learners the possible consequences of making wrong choices.
All in all, online learning environments don’t only engage learners more, but they also encourage exploration. No surprise then that most employees rate them highly.
According to our research, over 80% of respondents value hands-on training as their preferred way of learning. 64% favor simulation above all other methods, while an additional 17% highlight the importance of role plays (a type of training closely linked to simulation).
5. Devise branching scenarios
Branching scenarios put learners in charge of how the entire course will go. Add specific decision points to give them the ability to change the story’s narrative based on the choices they make. But since each decision point affects the flow of the entire course, you need to ensure everything works like clockwork.
Branching scenarios make a course feel like an adventure-type game with different storylines and outcomes that change as per your learners’ choices.
Use them to boost engagement and assess your learners’ decision-making, critical thinking, and analytical skills.
6. Make it sociable
A form of interactive training, there are two faces to social learning.
The first is formal. And it relates to the theory that people develop new skills by observing and then reproducing the behavior of others.
The second is informal. And it relates to the simple act of bringing people together in a group environment to share ideas, collaborate on skills, and build connections. The concept underpinning both is, however, the same: learning together is more enjoyable.
It’s also more effective. In fact, almost a third (32%) of employees say that making training more social improves the efficacy of learning in the workplace.
What does it look like in practice? Discussion groups, virtual breakout rooms, and knowledge huddles keep live, online training sessions with multiple learners sociable and fun.

Interactive online learning essentials: What is interactive training?
The importance of incorporating interactivity into learning is given. But still, many struggle to answer the question: what is interactive learning?
Interactive training can be described simply as “participative” learning. This is because, in interactive training, learners are active participants in their own learning process.
Turning pages, clicking “next,” and sitting back to watch a video are not considered interactive eLearning activities. And that is because interactive learning involves real-life decision-making, problem-solving, and learner intent.
This kind of training supports learners in gaining new knowledge and information and sharpening critical and creative thinking skills.
What constitutes an interactive training program?
Online interactive training is defined by the inclusion of interactive elements in courses. These interactive elements also have different extents of complexity.
For example, basic courses usually don’t come with any interactive elements, leading to passive training that usually gets learners to read blocks of text, watch videos, or listen to audio clips.
Other courses include basic participant activities, like clicking or pressing hot spots and drag-and-dropping.
But more complex courses require intermediate learner interaction, like:
- animations
- customized audio
- and interactive live images
These modules also usually include:
- branching scenarios
- digital stories
- and more complex drag-and-drop activities
Of course, none of these elements is mutually exclusive. Interactive eLearning programs can also have a mix of all these different elements.
Immersive learning: How to deliver next-level interactive training experiences
The ideal interactive training program, though, is the immersive learning experience on interactive training software. In these instances, the learning audience has full control of the learning environment. Think of open-world games – that’s how most of these learning modules go.
While fully immersive courses require a bit more technical know-how, with the right interactive training software, you can progress at your own pace, adding extra elements of interactivity as your confidence and requirements grow.
So, where do augmented reality (AR) and virtual reality (VR) technologies fit in? Until recently, the application of AR and VR in eLearning has been limited by the cost of peripheral equipment. Learning space constraints and lack of mobility have also played a part. That said, both technologies are fast becoming more affordable and more accessible. And, as a result, more mainstream.
This is good news because the benefits they bring to immersive learning are hard to ignore. Delivering all-encompassing, interactive and more personalized training experiences, the end result is a faster, deeper understanding and more customized learning paths. AR and VR also bring benefits to course creators and designers, empowering them to collect data in new and more creative ways.
Why should you implement interactive online learning in your training program?
Having interactive training modules comes with a bunch of benefits. For the purpose of this post, we’re going to take a look at five of them:
- It enhances exploration: When learners have the ability to explore a learning environment, they get more interested and keep coming back for more.
- Interactive simulations are based on reality-based situations: Scenarios provide better learning opportunities than lectures, static text or videos, and give learners the ability to put knowledge into action.
- Assessments that make sense: An interactive online training program allows you to assess learner performance spontaneously and non-intrusively. Assessments for interactive courses usually come in the form of decision points for branching scenarios, instead of regular quizzes or tests.
- An interactive training program builds emotion: As an old Chinese proverb says, “Tell me and I forget; teach me and I may remember; involve me and I learn,” and this might be the most important benefit of making online classes more interactive. With interactive training, learners feel part of a group, they tap into their emotions and increase their knowledge retention.
- …Talking of retention: Interactive learning helps learners retain knowledge for longer. According to a 2022 study, training that involved doing, discovering, and collaborating, boosted retention rates from 79% to 93.5% when measured a month after the training.
But, of course, aside from making a more memorable impact on your learners, immersive online training programs, in general, boost engagement and motivation. They’re also an ideal match for remote workers.
Out of the office? The benefits of interactive online training for remote workers
The stats around remote working paint a clear picture. 92 million, or 58% of job holders in the US, are based out of the office for part of their week. And 35% have the option to operate remotely the whole time. In short, the flexible working culture that emerged during the COVID-19 pandemic is here to stay.
To accommodate this shift, L&D has had to evolve too. Here’s where interactive online training comes in.
On its own, online training solves a very basic, practical problem: How do you train employees when most of them are no longer in one centralized location. But delivery isn’t everything. Outcomes and completion rates are the ultimate measures of success. And to get learner engagement from dispersed and geographically-disconnected employees, you need to do more than simply facilitate the learning experience.
Interactive online training is ideal for remote workers because it eliminates distractions. More specifically, learners are less likely to lose focus if they’re required to actively participate in their training program. And if training is provided in short, manageable chunks (aka microlearning).
Online interactive training also helps learners feel better connected. Using social learning, group tasks and discussions, gamification, and other interactive strategies, remote training doesn’t feel isolating. Instead, it’s a collective and collaborative experience that builds bonds as well as boosts development.
Which are the top interactive eLearning activities?
Many businesses argue that they don’t have the time or resources to ‘go interactive.’ But the truth is that interactive activities are not that hard to implement – especially if you’re using interactive training software.
Let’s take a closer look at some interactive training ideas and examples that get learners involved and hooked on their employee training.
Simulations
One of the best interactive training ideas is simulations. Simulations use compelling, thought-provoking stories that capture the learner’s attention. Think of simulations as highly relevant, tangible, brought-to-life case studies.
A good simulation starts with a problem that learners can relate to. For example, if you’re training a sales team and you want them to improve their negotiation skills, you need to create a simulation featuring a challenging negotiation with a hard-to-get customer.
Incorporate interactivity by peppering in quiz questions, opportunities to explore additional content through web links and downloads, or even links to discussion forums where learners can share their thoughts.
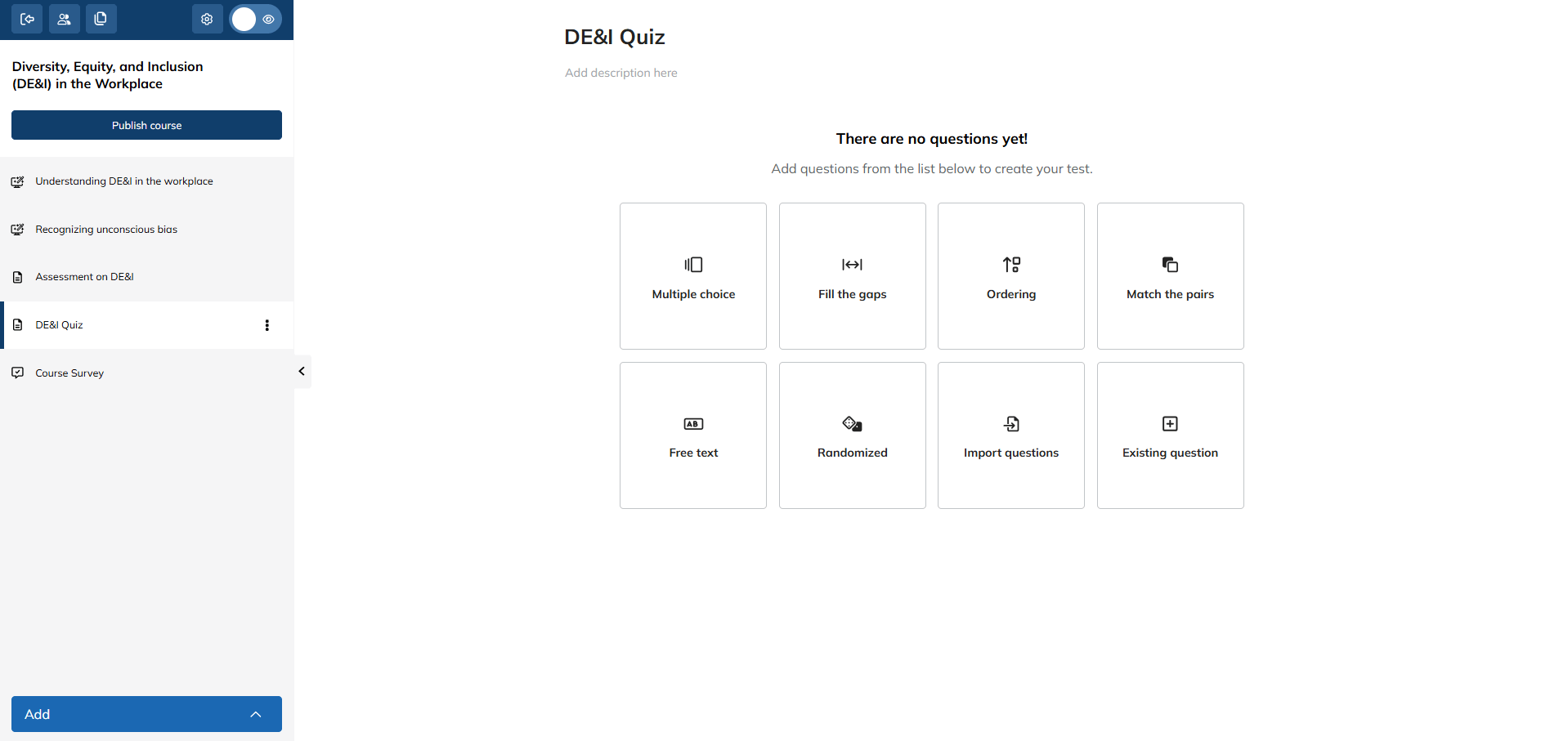
Quizzes
Quizzes are also among the most popular interactive training ideas. Why? When you pop a short quiz under a content section, or in a video, you snap the learner out of their passive learning trance.
Quizzes can be graded or ungraded, but they always work as “knowledge checks.” They can also be used to test whether learners know anything about upcoming sections already or as a “preview” of upcoming content.
Multiple-choice, true/false, sequence, fill-in-the-blank, drag-and-drop, and rating scale questions are all viable ways to incorporate quizzes into interactive eLearning activities.

Scenarios
Scenarios provide a risk-free environment where everyone can practice their skills. Like simulations, they present an immersive situation with realistic characters that learners can relate to and, of course, interact with.
Learners select a course of action from the options available, and the scenario plays out based on that decision. And if their choice was not correct, learners have to figure out how to deal with the situation and reach the desired outcome.
Scenarios test how well learners have internalized content by measuring their ability to make decisions in an ambiguous situation.
This is exactly why they are considered one of the best ways to develop critical thinking.
Storytelling and gamification
Everybody wants to have some fun while learning.
In fact, a TalentLMS survey revealed that 83% of employees who take gamified training feel more motivated. Combining gamification and eLearning is a popular choice among interactive eLearning examples because they wrap the learning experience in a fun package.
eLearning games are a natural extension of simulations and branching scenarios. But, what makes them different is that they reward learners with badges and points to motivate them even more, and provide a competitive element through leaderboards.
Games can also take other forms, depending on the content and context. They can use an existing structure inspired by actual TV game shows, like Jeopardy, or just copy basic video games, like Minesweeper.

Microlearning
Microlearning involves creating really short pieces of content that take learners no longer than three minutes to complete.
This way, learning on the go (and on mobile) becomes more accessible, and your learners will be able to take their courses even while commuting or queuing up in the bank. In a survey of deskless workers, for example, 80% of them preferred short training sessions over long, one-time training events.
Microlearning also knocks down tangents and complicated allegories, and its simplicity is a true blessing for your learners’ attention span. The end result? 71% of learning professionals link microlearning with increased knowledge retention and nearly 68% with better engagement.
The lowdown on how to build interactive training
Now you know what makes courses interactive, the different levels of interactivity you can have, and the best ways to begin and make your training courses interactive. But the question remains: “Is it really that simple?”
The answer is yes.
With accessible technology already available to help you create online training course content and an immersive and highly interactive online training program, you don’t need to spend that much or even be technically proficient.
With the right combination of interactive training software and hardware to create online training modules (plus some creativity from your end), creating an online, interactive training program is entirely feasible as well as entertaining.
Originally published on: 19 May 2020